یک منو برای تمام صفحات
One menu for all pages
End of page English language
چطور يك منو براي تمام صفحات وبسایت بسازم؟
راه های زیادی برای این کار وجود دارد و مهمترین اقدام در این مورد این است که کلیه کدهای مربوط به منو که معمولآ اچ تی ام ال می باشد در یک فایل جدا ذخیره شود . پس از آن با قرار دادن یک کد مختصر در تمام صفحات ، این فایل منو فراخوانی شود. حال اگر شما به هر دلیلی بخواهید منو خود را تغییر دهید دیگر احتیاج نیست که تمام صفحات وبسایت را یکی یکی تغییر دهید.
از جمله راه های انجام این کار می تواند استفاده از موارد زیر باشد. :
1- پی اچ پی PHP includes
2- جاوا اسکریپت java script includes
3- استفاده از I frames
در این جا یکی از ساده ترین و کارآمدترین روش ها یعنی استفاده از فراخوانی (اینکلود) فایل ، توسط جاوااسکریپت را خواهید دید.
اگر از جاوا اسکریپت آگاهی ندارید هیچ اشکالی ندارد . کافیست فقط همین یک خط کدی را که ارائه می گردد.در صفحات خود کپی کنید.
• ابتدا هر منویی را که می خواهید در اچ تی ام ال ایجاد کنید.
• حالا این کدهای اچ دی ام ال را کپی کرده و در یک فایل تکس معمولی پیست کنید.
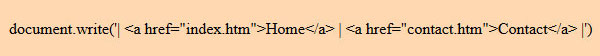
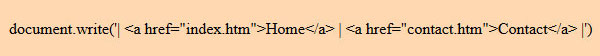
• در ابتدا و انتهای هر سطر مطابق شکل زیر این کد ها را با دقت بنویسید.

• اکنون این فایل تکس را با نام menu.js ذخیره کنید. این همان فایل جاوااسکریپت است که در صفحات خود فراخوانی می کنید.
مثال:

نتیجه کد مثال بالا مطابق شکل زیر می باشد:

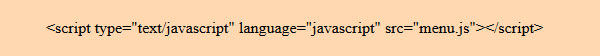
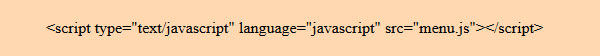
• حالا نوبت به فراخوانی فایل می رسد. کد زیر را در هر صفحه ای از سایت که می خواهید منو ظاهر شود قرار دهید.

نتیجه: اکنون هر تغییری که در فایل منو انجام دهید و آن را آپلود کنید .در تمام صفحات اعمال می شود . و لزومی برای تغییر تک تک صفحات ندارید.
نکته 1- فایل جاوا اسکریپت شما می تواند هر نامی داشته باشد.مثلآ به جای منو header.js
نکته 2-این کار را برای پایین صفحات خود نیز می توانید انجام دهید. نام فایل مثلآ footer.js
One menu for all pages
How to I create one menu for all pages?
You can put all the menu html code into an external file.There are several ways to include HTML on your pages.
For example :
PHP includes
java script includes
Also you could use:
I frames
Here is how you can include a snippet of HTML using JavaScript :
If you don't know JavaScript , there is no problem , here is a simple java script file for use and test.
You can put all the menu html code into an external java script file.
Then on each web page,where you want the menu to appear you simply call the java script file to display the menu.
Step 1:
Write the HTML menu code in the text file.
Then you should use (document.write) for each line of html code.
Like this:

Leave the html codes instead of the asterisks.
Example :

Result :

Step 2:
Change the text file to menu.js
Step 3:
For each page you want the menu to appear in, write the following code.

When the menu changes, edit the menu.js file. After you've uploaded it, the menu will change on every page of your site automatically.
Js file name can be any name, for example header.js Also you can use for the pages footers.
پایان مطلب :
یک منو برای تمام صفحات
One menu for all pages
از وبسایت حبیب.
